简介
最近在研究软件设计领域常用各种图解,发现Typorad对MarkDown渲染diagrams的支持特别好,于是整理了一下,方便以后查阅使用,目前(测试版本0.9.9.18.1(1088))支持以下几大类图解:
- Sequence
- Flowchart
- Mermaid
- sequence (时序图)
- flowchart (流程图)
- gantt (甘特图)
Sequence由js-sequence驱动
Flowchart由flowchart.js驱动
Mermaid由mermaid驱动,支持sequence,flowchart,gantt
Sequence – 时序图
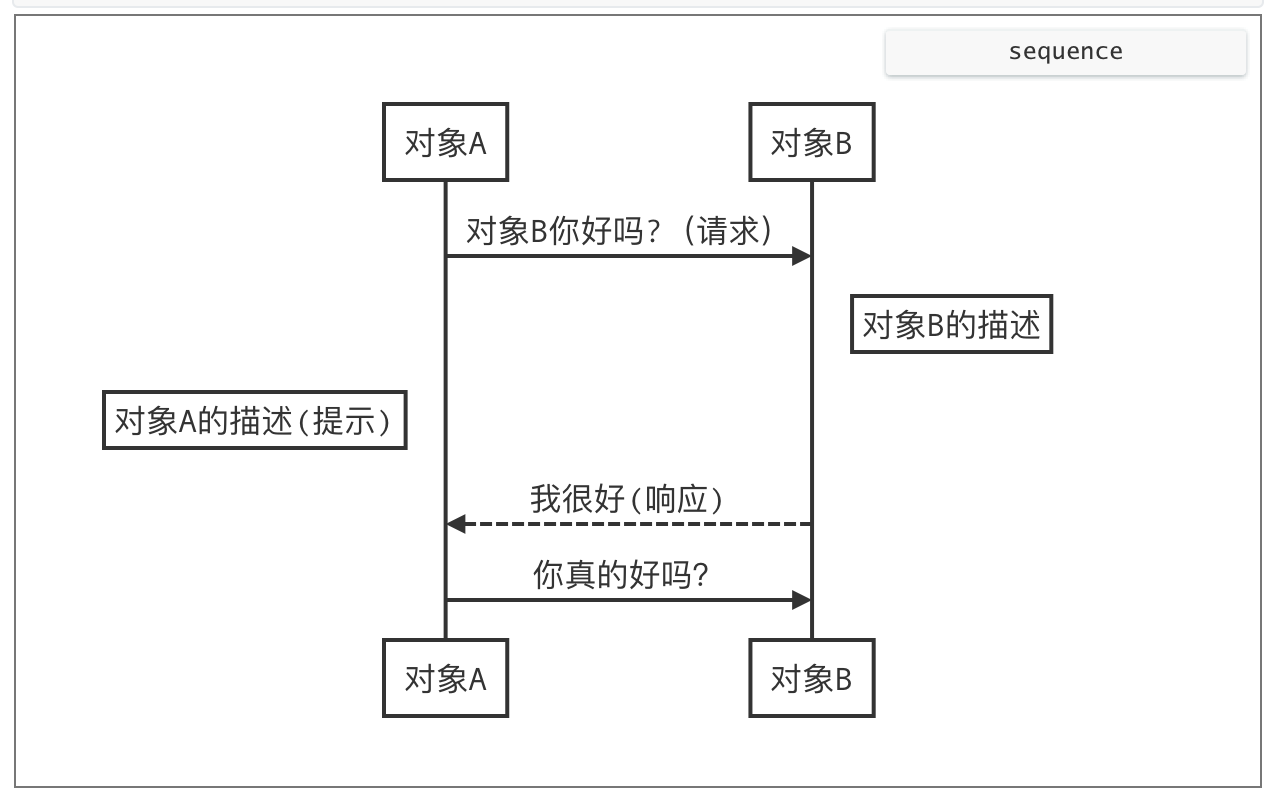
UML时序图(sequence)
1 | 对象A->对象B: 对象B你好吗?(请求) |

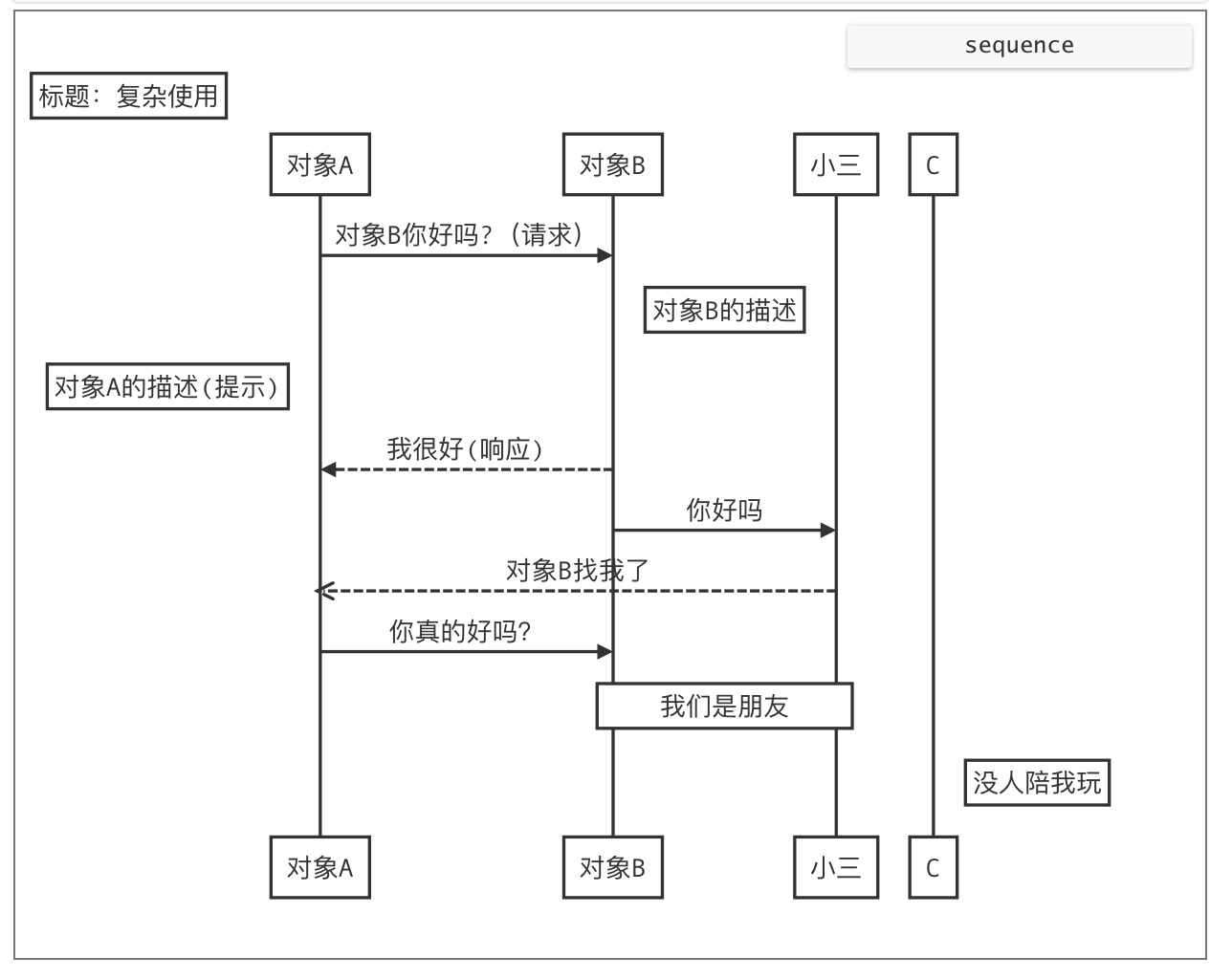
UML时序图复杂(sequence)
1 | Title: 标题:复杂使用 |

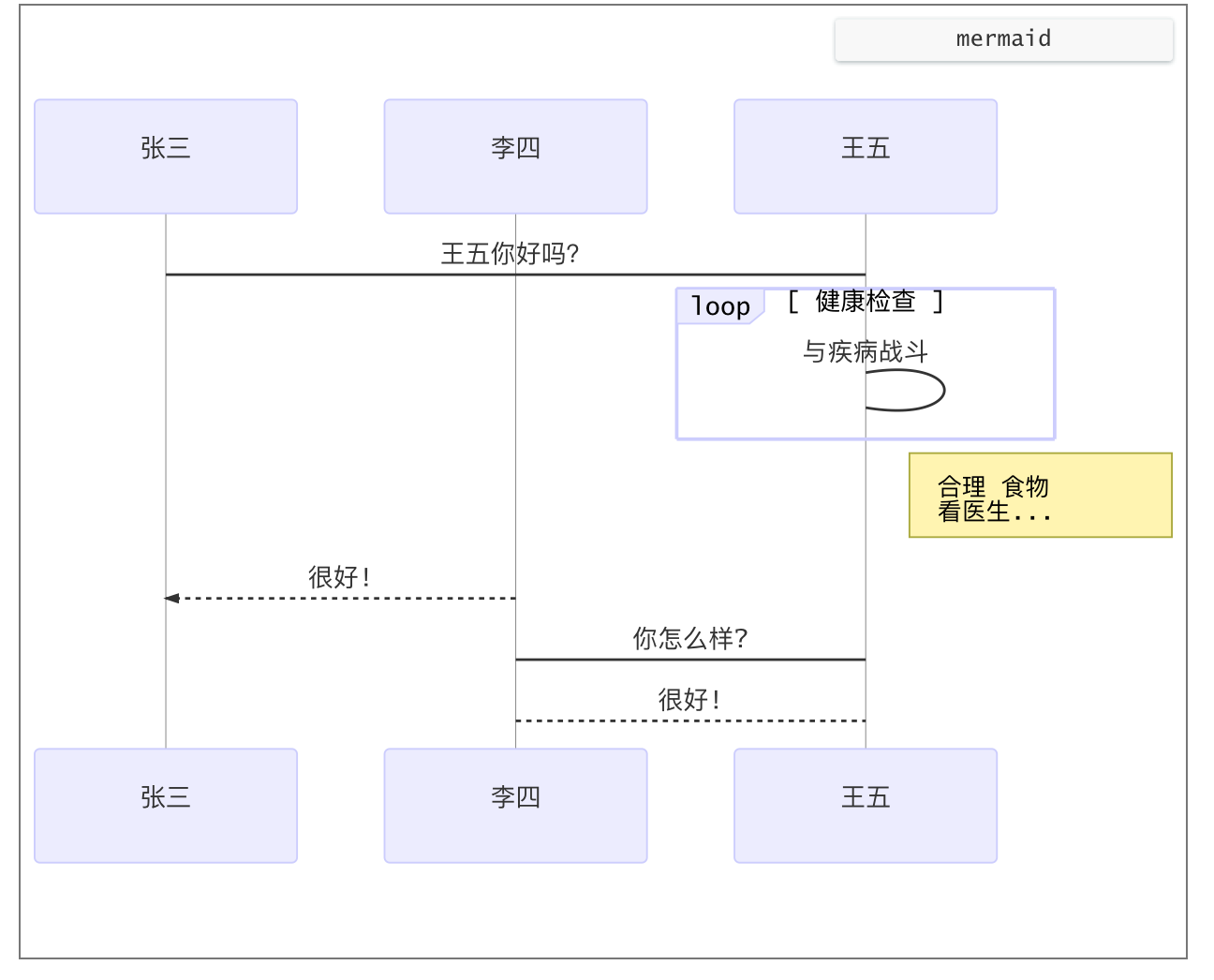
UML标准时序图(mermaid)
1 | %% 时序图例子,-> 直线,-->虚线,->>实线箭头 |
语法说明:
1 | Title: Here is a title |

flowchart – 流程图
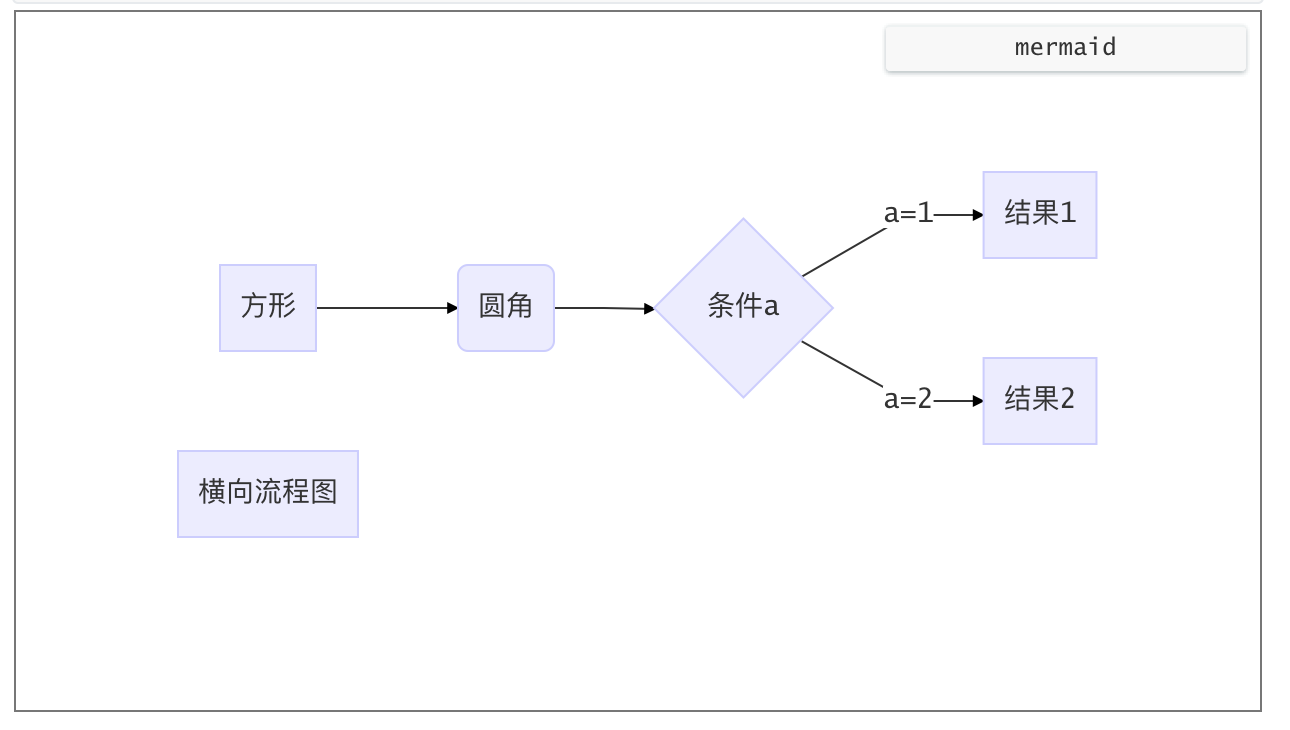
横向流程图(mermaid)
1 | graph LR |

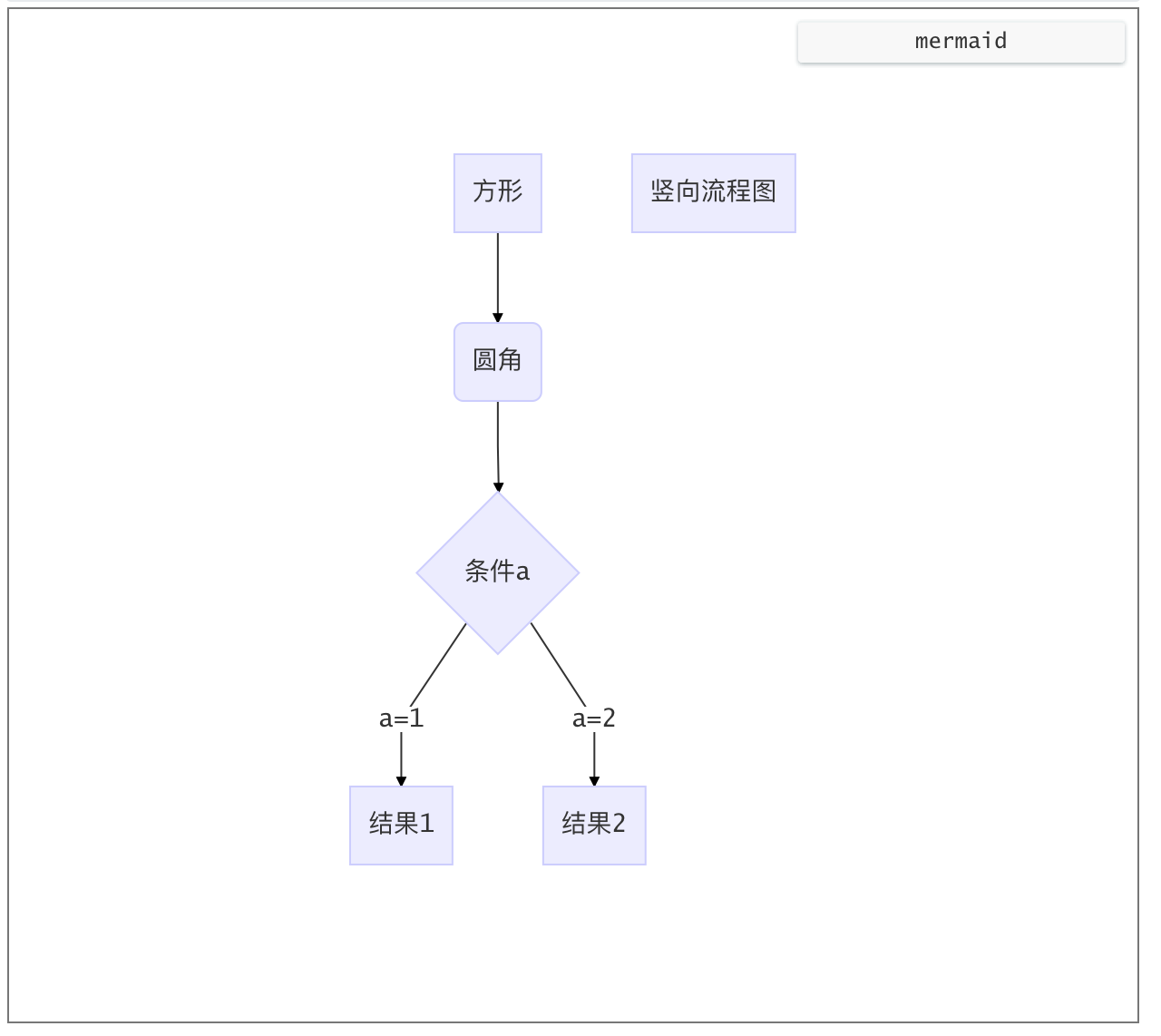
竖向流程图(mermaid)
1 | graph TB |

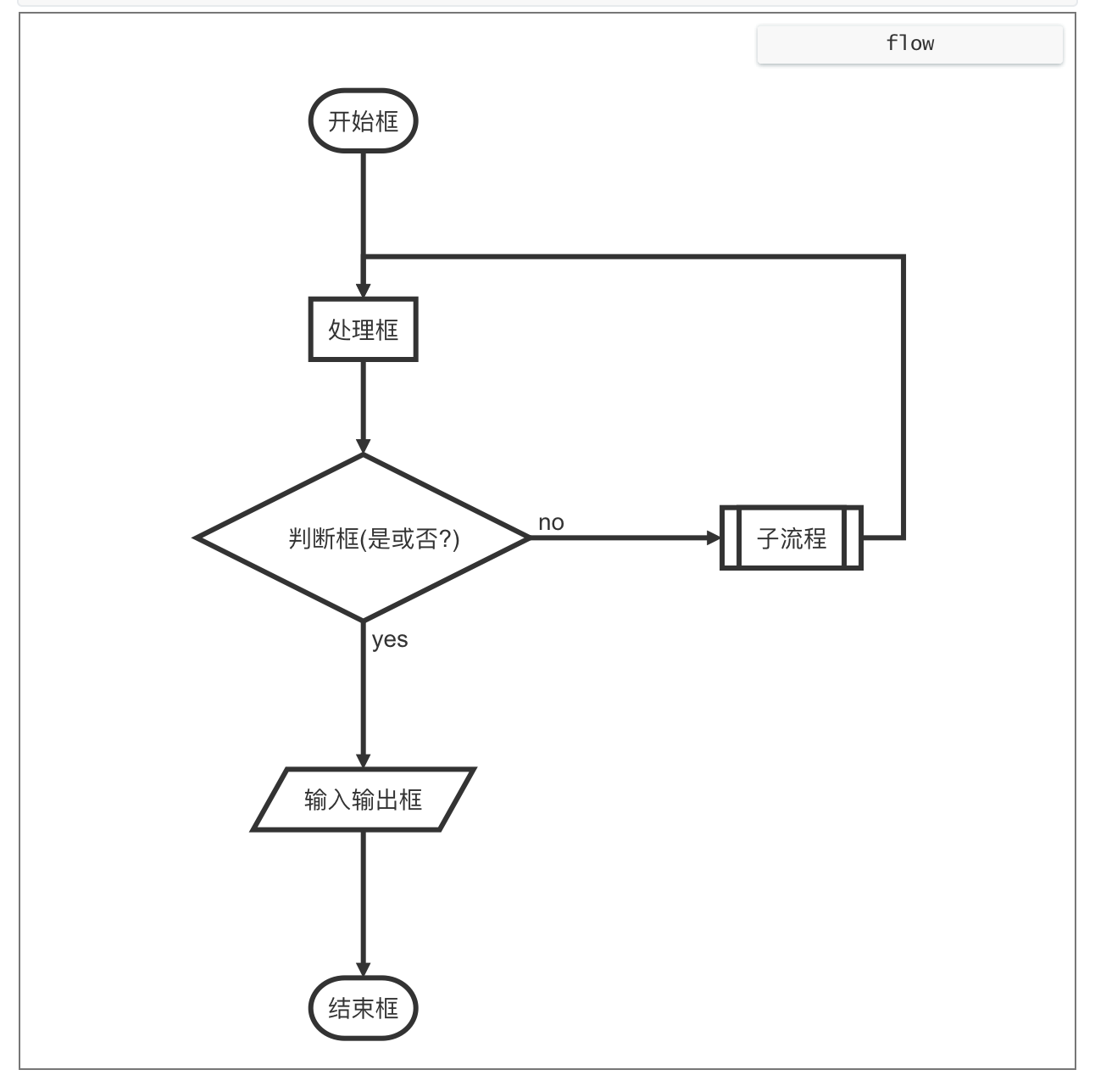
标准流程图(flow)
1 | st=>start: 开始框 |

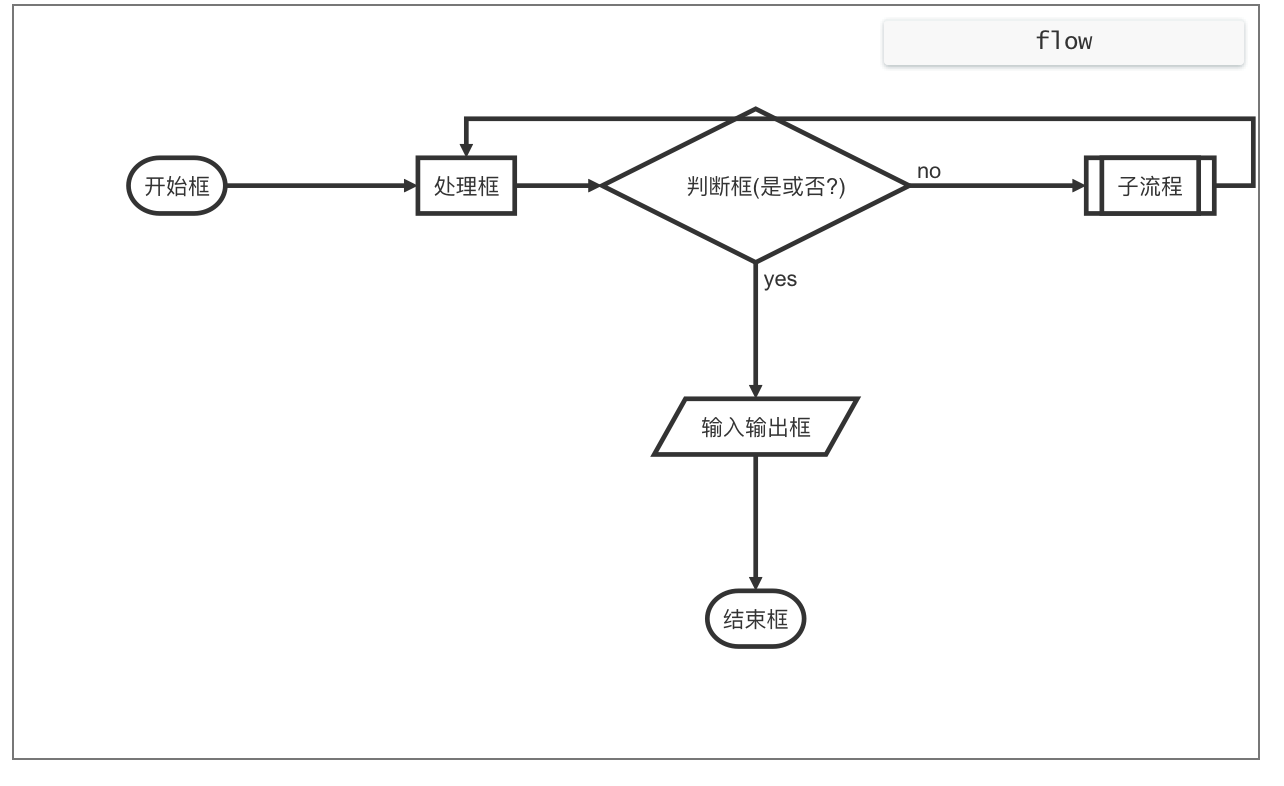
标准流程图-横向(flow)
1 |
|

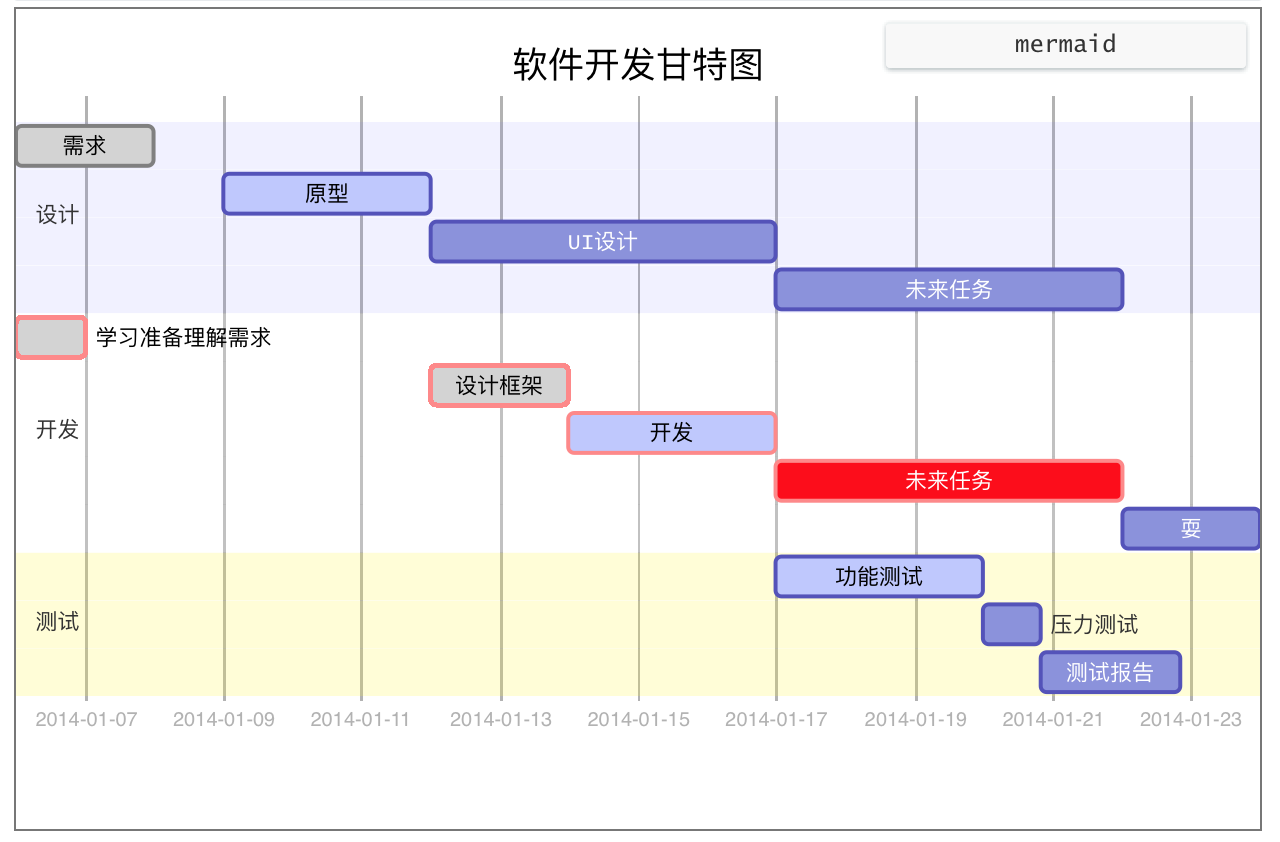
甘特图样例 (gantt)
1 | %% 语法示例 |